Forward:
Building rich internet or single page user interfaces for BPM applications isn’t trivial. Development teams representing the various domains (UI, BPM, SOA) have broadly differing needs in terms of requirements, approach, and methodology. For instance, contemporary web technologies and drivers necessitate extreme agility while, on the other hand, BPM and SOA projects enjoy the support of formalized practice.
This disparity among development teams typically leads to project delays due to poor alignment between web-UI, data bindings, and service dependencies.
In this article I’ll attempt an explanation and work-around for this common problem associated with BPM projects.
Relationship between Task and Form
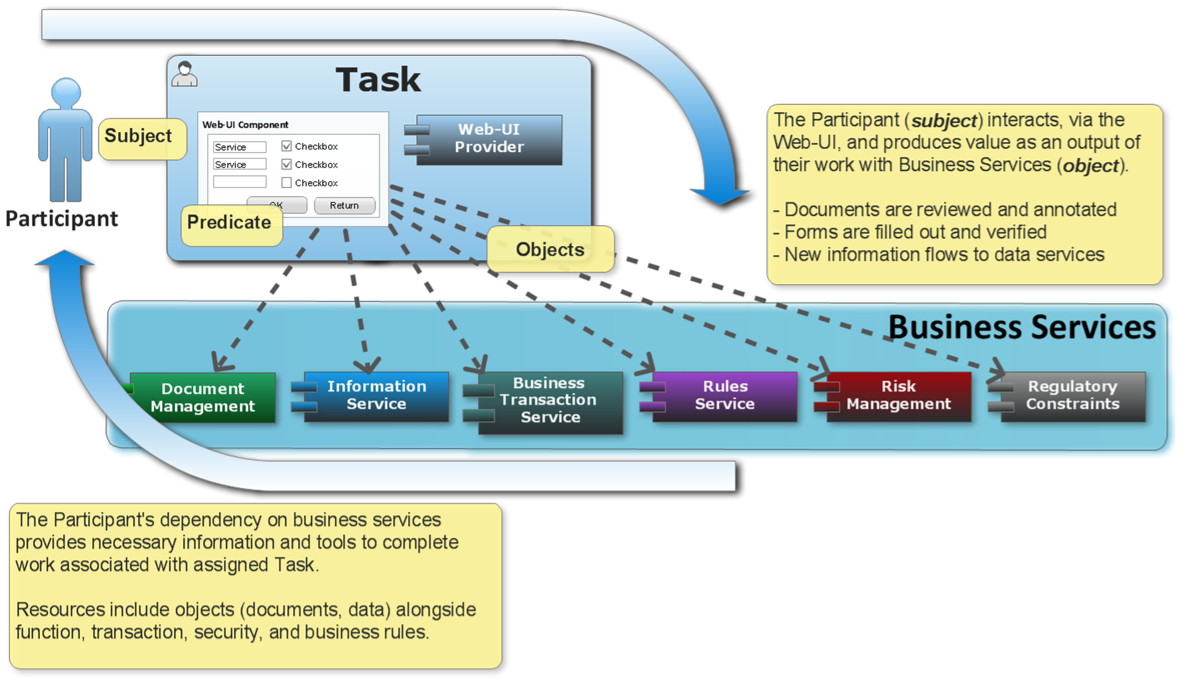
In process-centric BPM applications the relationship between user-interface (UI or form) and process-task is simple. Each task has its own form. This one-to-one correspondence clears the way for a reasonable, step-wise process execution model.
User-interaction is fully contained within the boundaries of BPMN’s represented process. And, human-task relationships within the process are clearly defined and aligned towards overall value as expressed within the process definition.
The problem though with this approach is that a fully detailed process-centric model, having expressed all necessary user operations as tasks, contains too much information. The relevant importance of the model itself becomes obscured behind task inflation. In-other-words, we can’t see the forest for the trees.
User Interaction versus Process Definition
Users want a rich internet application – the type typically represented by the new single page application (SPA) pattern of interface design. These contemporary web applications offer both increased productivity and efficiency. However this approach leaves process design at a loss given the difficulty of relating user activity, associated with rich internet applications, to their corresponding process tasks.
Two views now come into conflict. The user-centric approach necessitates a modern web-UI and, in the other corner, the process-centric view requiring correspondence between user effort and task.
Mapping User Interaction
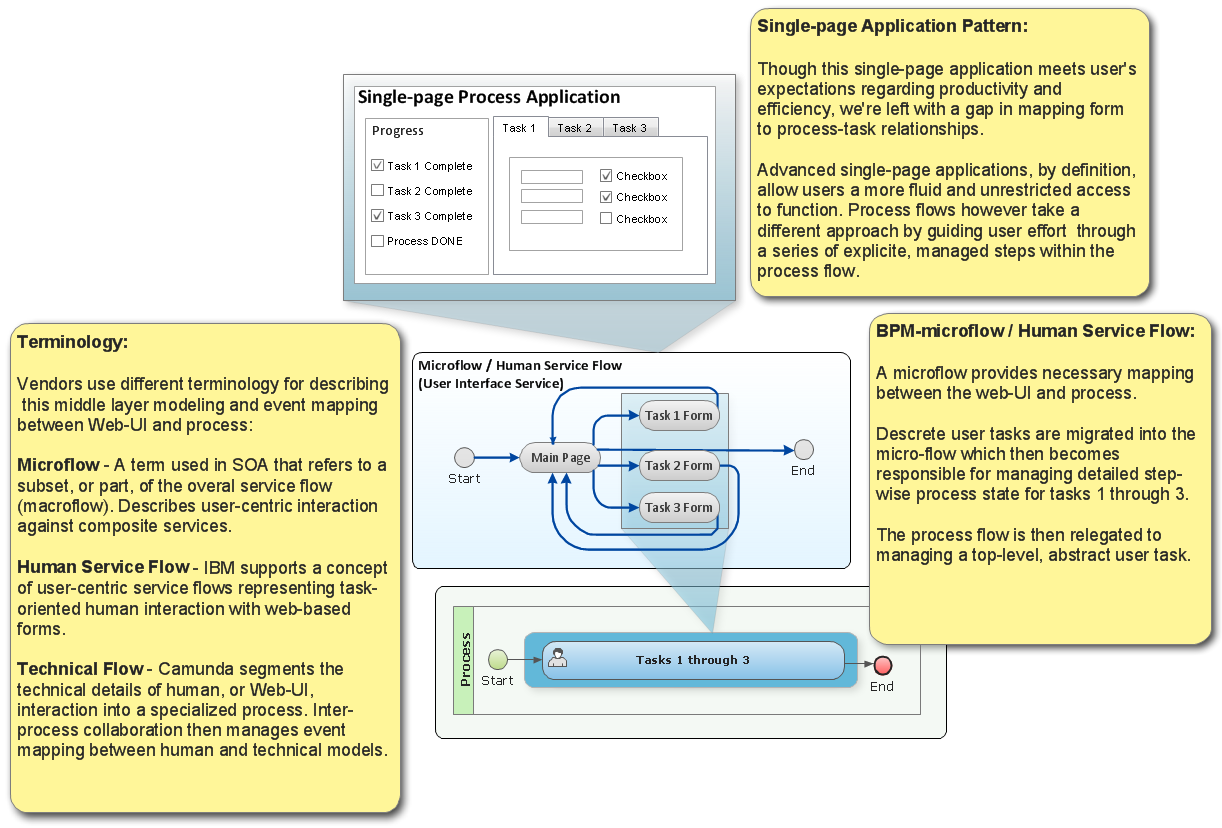
Attempting to satisfy both end-users and process specialists requires a reasonable attempt at unification under the BPM flag. In-other-words, everything should be modeled.
In keeping with the spirit of BPM being a language for business, as apposed to wholly owned by software architects, user interaction is more often captured as a BPM microflow. So we now have a new task oriented, human-service flow representing user effort during task execution.
In my example (below), tasks 1 through 3 are migrated into a web-UI microflow. This microflow, or human service flow (depending on terminology), illustrates human interaction between Web-UI and underlying process. The process is then relegated to managing a single work item showing an abstracted representation of tasks 1 through 3.
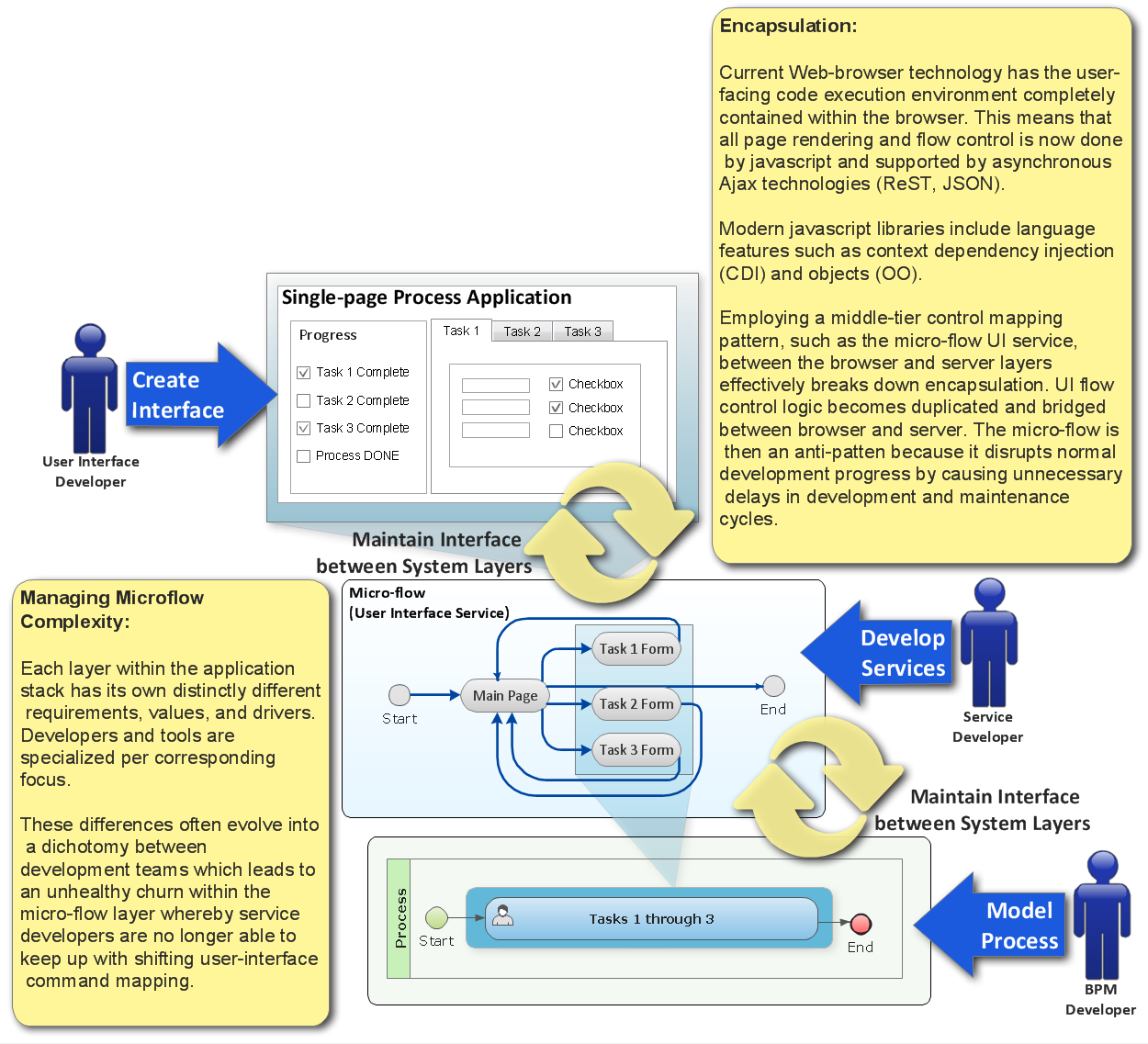
An Impractical Middle-tier Control Mapping Pattern
Modeling user interaction is traditionally accomplished through UML diagrams expressing, in object-oriented terms, state transitions relating user initiated events to their corresponding system representations (with reciprocal relationships given HTML5 ‘push’ technology).
The problem with detailed, web-UI interaction modeling is that it’s just not practical anymore given the rate of churn on this type of development effort.
Web-UI is constantly changing. Any attempt at keeping these types of models current, past initial analysis phase, yields… at best diminishing returns. In-other-words, there is no life-cycle for user-centric microflows. Though detailed microflow analysis has its role during early UI design, it should frozen and retired after after its representing web-UI construction is well under way.
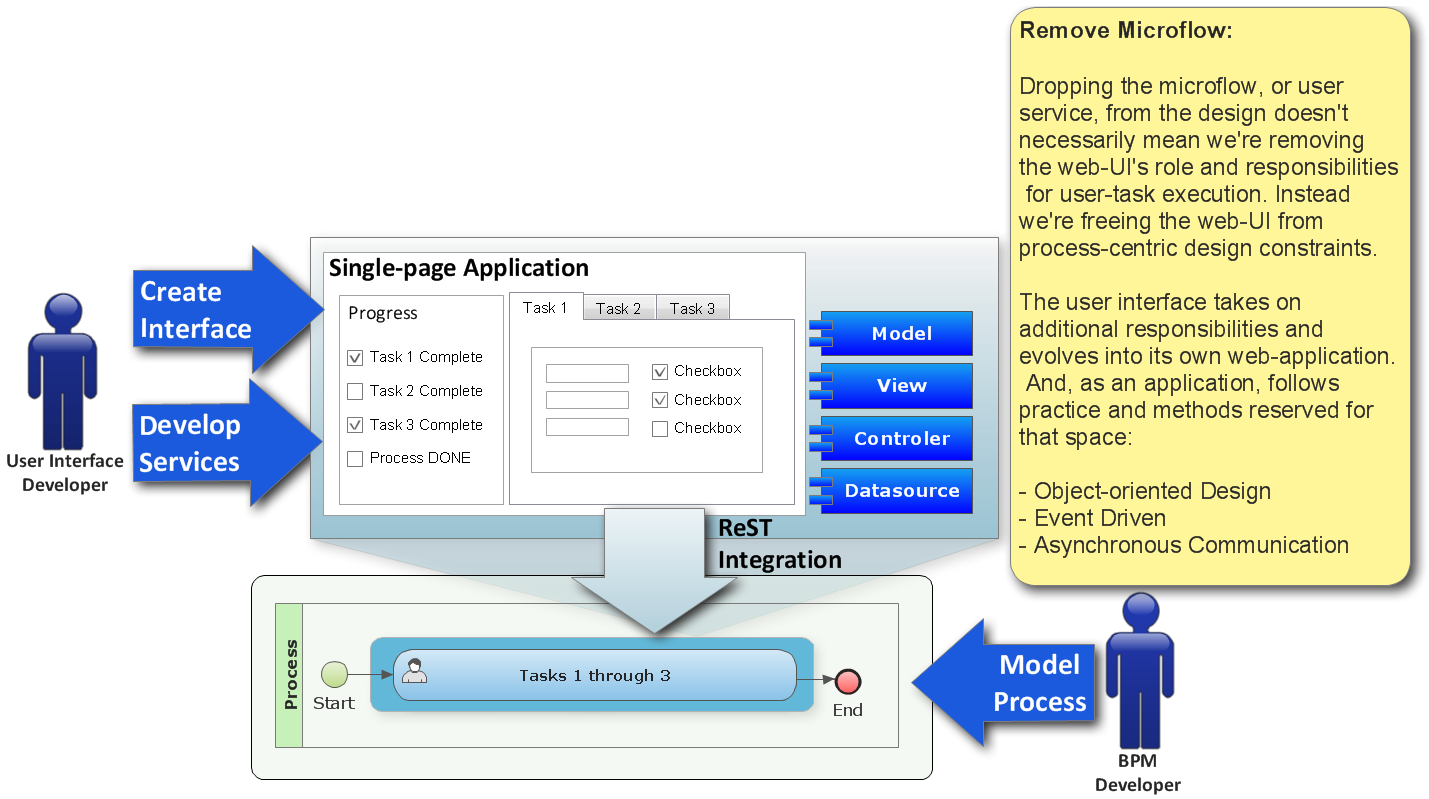
Serialized Effort Isn’t Efficiency
There is no process or task flow in modern web applications. Instead, there are objectives which are loosely translated into web–application features. This being a key shift in our perspective of web-UI as it is no longer a direct extension of process but instead a means by which the user achieves their goals set forth by assigned process tasks.
The modern web-UI now stands out on its own. And, as an application isn’t necessarily held back by process-centric design constraints. This explains the misplaced effort behind the middle-tier control mapping pattern described above. The web-UI, given its new role as an application, and no longer relegated the sole responsibility of user-task execution, takes on greater responsibilities. Naturally extending this line of reasoning we drive scope and requirements, initially contained under single purpose user-tasks, towards those reserved for fully formed applications.
Further Study
In my next article we take a look at employing the service bus pattern as a solution for bringing Web and BPM applications together under a united event driven architecture.