HTML dojo Client: BPM Service and Web-client Consumers for JSON over ReST
HTML dojo Client
Development Platform and Tools:
- Windows 7-64
- Rational Application Developer v9
- Linux/CentOS v6.3 OS
- Websphere Application Server v8.5
- Database: DB2 v9.7 sp7
HTML Test-client for CXF ReST JSON Service
NOTE: See below for IBM-BPM Test Client (Coach)
See APPENDIX for complete listing
This web-client simply instantiates a FilteringSelect and then sets its 'store' to JSON results returned from an xhr.get ReST (see previous section on JAX-RS ReST Services).

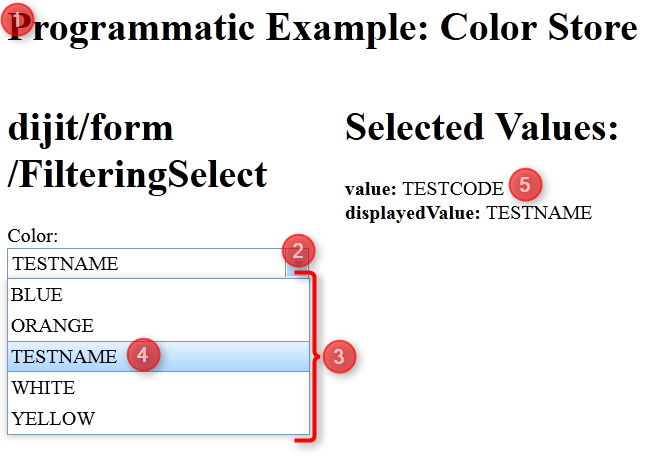
1) Initial Page Layout (more like a template that's populated when dojo executes)
<body class= "claro">
<div style ="width :540px;">
<h1 style ="text-align : left;">Programmatic Example: Color Store</h1>
<div style ="width :50%;float : left;">
<h1 >dijit/form/FilteringSelect</ h1>
<label for ="colorSelect">Color:</ label>
<div id ="colorSelect"></ div> <<< The FilteringSelect renders into this location
</div >
<div style ="width :50%;float : right;"><h1 >Selected Values:</h1>
<div ><strong >value: </strong > <span id= "value"></span ></div >
<div ><strong >displayedValue: </strong > <span id= "displayedValue"></span ></div >
<!-- <h5>*Note how the submitted value will be the identity of the store item</h5> -->
</div >
</div >
</body>
2) FilteringSelect Renders into div "colorSelect"
require(["dijit/form/FilteringSelect", "dojo/data/ItemFileReadStore" ,
"dojo/parser", "dojo/domReady!"],
function(FilteringSelect, ItemFileReadStore) {
// Example for using a local file for testing
// create store instance referencing data from states.json
// - Since "refresh" method loads up a new ItemFileReadStore using xhr,
// we wont' be needing this one.
/**
var colorStore = new ItemFileReadStore({
url: "colors_03.json" // <<< this isn't necessary since I set the store to NULL
});
**/
// Create FilteringSelect widget. Set "store" to null for now,
// setting data later in next js function.
var select = new FilteringSelect({
id: "select01",
name: "colorSelect",
placeHolder: "Select a Color",
store: null,
onChange: function(val){
document.getElementById( "value").innerHTML = val;
document.getElementById("displayedValue" ).innerHTML = this.get( "displayedValue");
}
}, "colorSelect"); <<< this tells the FileteringSelect to draw itself into the HTML div "colorSelect"
});
3) Populate drop-down values from JSON data Retrieved from an xhr.get (ajax) call
require([ "dojo/_base/xhr", "dojo/parser", "dojo/on", "dojo/dom",
"dojo/data/ItemFileReadStore" ,"dijit/form/FilteringSelect" ,
"dojo/domReady!" ],
function(xhr, on, dom) {
function refreshContent() {
// Using xhr.get, as very little information is being sent
xhr.get({
// The URL of the request
url : "/cxf/colorservice/getallcolors" , // the 'real' url to cxf
handleAs : "json",
headers: {
Accept : "application/json",
"Content-Type" : "application/json"
},
// The success callback with result from server
load : function(response, ioArgs) {
var newData = {
identifier: "colorCode",
label: "name", // wasn't able to switch this over to colorName! (a bug... in dojo)
items: response.colorlist.items
};
var dataStore = new dojo.data.ItemFileReadStore({data: newData});
var fSelect = dijit.byId("select01");
fSelect.set( 'store',dataStore);
fSelect.startup();
console.log( 'store set');
},
// The error handler
error : function() {
console.log( 'xhr get error');
},
// generate an extra GET variable to prevent browsers from caching
preventCache : true
});
}
// Populate content initially
refreshContent();
});
a) The URL calls upon our CXF ReST service
/cxf/colorservice/getallcolors
b) Response callback retrieves our JSON response and sets the data property in the FilteredSelect to a ItemFileReadStore loaded with parsed results
// The success callback with result from server
load : function(response, ioArgs) {
var newData = {
identifier: "colorCode" ,
label: "name", // wasn't able to switch this over to colorName! (a bug... in dojo)
items: response.colorlist.items
};
var dataStore = new dojo.data.ItemFileReadStore({data: newData});
var fSelect = dijit.byId("select01" );
fSelect.set( 'store',dataStore);
fSelect.startup();
console.log( 'store set');
}
The JSON response: (formatted for readability)
{
"colorlist": {
"items": [
{
"colorCode": "BLUE" ,
"name": "BLUE"
}, {
"colorCode": "ORANGE" ,
"name": "ORANGE"
}, {
"colorCode": "TESTCODE" ,
"name": "TESTNAME"
}, {
"colorCode": "WHITE" ,
"name": "WHITE"
}, {
"colorCode": "YELLOW" ,
"name": "YELLOW"
}
]
}
}
4,5) onChange callback sets "selected values" with User's Selection
onChange: function(val){
document.getElementById("value").innerHTML = val;
document.getElementById("displayedValue" ).innerHTML = this.get( "displayedValue");
}
APPENDIX
-------------------------------
cxf_client_01.html
-------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8">
<link rel= "stylesheet" href= "../dojo/dijit/themes/claro/claro.css" >
<script type= "text/javascript" src="../dojo/dojo/dojo.js"
data-dojo-config="parseOnLoad: true, isDebug: true"></script>
<script>
// FilteringSelect
// from: http://dojotoolkit.org/documentation/tutorials/1.7/selects_using_stores/
// -------------------------------------
require(["dijit/form/FilteringSelect", "dojo/data/ItemFileReadStore" ,
"dojo/parser", "dojo/domReady!"],
function(FilteringSelect, ItemFileReadStore) {
// Example for using a local file for testing
// create store instance referencing data from states.json
// - Since "refresh" method loads up a new ItemFileReadStore using xhr,
// we wont' be needing this one.
/**
var colorStore = new ItemFileReadStore({
url: "colors_03.json" // <<< this isn't necessary since I set the store to NULL
});
**/
// Create FilteringSelect widget. Set "store" to null for now,
// setting data later in next js function.
var select = new FilteringSelect({
id: "select01",
name: "colorSelect",
placeHolder: "Select a Color",
store: null,
onChange: function(val){
document.getElementById( "value").innerHTML = val;
document.getElementById("displayedValue" ).innerHTML = this.get( "displayedValue");
}
}, "colorSelect");
});
</script>
<script>
// Require the xhr module
require([ "dojo/_base/xhr", "dojo/parser", "dojo/on", "dojo/dom",
"dojo/data/ItemFileReadStore" ,"dijit/form/FilteringSelect" ,
"dojo/domReady!" ],
function(xhr, on, dom) {
function refreshContent() {
// Using xhr.get, as very little information is being sent
xhr.get({
// The URL of the request
url : "/cxf/colorservice/getallcolors" , // the 'real' url to cxf
handleAs : "json",
headers: {
Accept : "application/json",
"Content-Type" : "application/json"
},
// The success callback with result from server
load : function(response, ioArgs) {
var newData = {
identifier: "colorCode",
label: "name", // wasn't able to switch this over to colorName! (a bug... in dojo)
items: response.colorlist.items
};
var dataStore = new dojo.data.ItemFileReadStore({data: newData});
var fSelect = dijit.byId("select01");
fSelect.set( 'store',dataStore);
fSelect.startup();
console.log( 'store set');
},
// The error handler
error : function() {
console.log( 'xhr get error');
},
// generate an extra GET variable to prevent browsers from caching
preventCache : true
});
}
// Populate content initially
refreshContent();
});
</script>
</head>
<body class= "claro">
<div style ="width :540px;">
<h1 style ="text-align : left;">Programmatic Example: Color Store</h1>
<div style ="width :50%;float : left;">
<h1 >dijit/form/FilteringSelect</ h1>
<label for ="colorSelect">Color:</ label>
<div id ="colorSelect"></ div>
</div >
<div style ="width :50%;float : right;"><h1 >Selected Values:</h1>
<div ><strong >value: </strong > <span id= "value"></span ></div >
<div ><strong >displayedValue: </strong > <span id= "displayedValue"></span ></div >
<!-- <h5>*Note how the submitted value will be the identity of the store item</h5> -->
</div >
</div >
</body>
</html>